整个项目源代码可以到我的github上下载。之前已经基本做好用户的注册和登录功能,但用户注册和登录还缺少错误信息的提示,比如用户名已存在会在页面显示用户名已存在。这次我们就来完成表单回显的功能。
修改所有.html为.jsp
只有把静态页面改为动态页面,才能完成表单回显的功能,因此第一步我们先将所有 .html 页面 改为 .jsp 页面。
将 .html 页面改为 .jsp 页面只需要如下两个步骤。
- 在头部添加如下语句
1 | <%@ page contentType="text/html;charset=UTF-8" language="java" %> |
- 将
.html后缀改为.jsp后缀,比如,user目录下修改完为如下
抽取jsp公共内容
我们可以将 jsp 页面中的公共内容提取出来,这样以后在维护或者修改的时候,如果需要对公共部分进行修改,那么只需要修改一份代码即可。
我们先在 pages 目录下创建 common 文件夹,用于存放公共部分代码
登录成功菜单部分

我们在登录成功之后的页面,都会有如上图所示,位于页面右上角的菜单部分,我们可以将其提取出来,放入 common 文件夹下的 login_success_menu.jsp 中。
1 | <%@ page contentType="text/html;charset=UTF-8" language="java" %> |
之后在公共位置改为如下代码
1 | <%-- 静态包含登录成功之后的菜单 --%> |
头部信息
我们会在 jsp 页面头部写 base 标签,导入样式及 jQuery 的包,因此也可以提取出如下公共部分放入common文件夹下head.jsp中。
1 | --%> |
需要注意的是,我们自己每次试验都是通过 localhost 访问服务器的,但是正常情况下,是用户使用客户端访问服务器的 ip,并且服务器的 ip 是可能会动态变化的,所以我们写 base 标签的时候,必须动态获取服务器的 ip 地址。
1 | <%@ page contentType="text/html;charset=UTF-8" language="java" %> |
之后在公共位置改为如下代码
1 | <%-- 静态包含 base标签,css样式,jQuery文件 --%> |
脚部信息

我们在所有页面下面都会加上如上图所示的脚部信息,因此我们将其提取出来放入 common 文件夹下的 footer.jsp 中。
1 | <%@ page contentType="text/html;charset=UTF-8" language="java" %> |
之后在公共位置改为如下代码
1 | <%-- include包含脚部信息 --%> |
后台管理菜单

后台管理页面都会有如上图所示的菜单项,我们也可以将其提取出来放入 common 文件夹下的 manager_menu.jsp 中。
1 | <%@ page contentType="text/html;charset=UTF-8" language="java" %> |
之后在公共位置改为如下代码
1 | <%-- 静态包含manager管理模块的菜单 --%> |
表单提交失败的错误回显
具体实现思路
- 在
Servlet程序中将错误回显信息放入request域中 - 在
jsp页面中输出回显信息
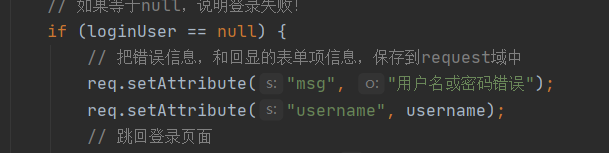
修改Servlet程序
修改 LoginServlet 和 RegistServlet 程序如下

修改jsp页面
修改 login.jsp 和 regist.jsp 如下
